Text Formatting RulesComment on this page
This page outlines the text formatting rules that apply on this website. If you want to experiment with text formatting before you write an article or edit other pages use the Sandbox page.
| You Type | You See |
|---|---|
**bold text** |
bold text |
//italic text// |
italic text |
__underline text__ |
underline text |
##monospaced text## |
monospaced text |
Link to [[Main Page]] |
Link to Main Page |
Link to [http://google.ca Google] |
Link to Google |
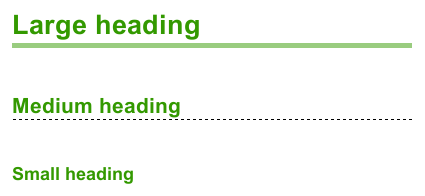
| == Large heading === Medium heading ==== Small heading |

|
%%[[escaped text]]%% |
[[escaped text]] (formatting rules are left untouched) |
| {{{preformatted text}}} | preformatted text (including linebreaks and other whitespace) |
Force\\linebreak |
Force linebreak |
<- and -> |
← (left arrow) and → (right arrow) |
-- and --- |
– (short dash) and — (long dash) |
The rest of this page describes the default rules.
- Paragraphs to get you started
- Local Links to other pages in this website
- URLs like http://example.org
- Bullet and Numbered Lists like this list you’re looking at
- Tables can be used to present information in rows and columns
- Notes make important content stand out from the rest of your text
- Inline Images allow you to include pictures in your pages
- Videos can be included in your pages from YouTube
The most important rules are very simple:
- Empty lines separate paragraphs.
- Paragraphs may span several lines.
You can start writing with these simple rules.
Local pages can be linked in one of two ways.
Words in double square brackets are links to local pages.
These square brackets will not be displayed if the page exists, since this links to a local page.
Also, usual punctuation characters are not allowed in local links.
Example:
[[Text Formatting Rules]]
Result:
You can also refer to local links using text that is different than the link name.
Do this if it helps your link fit into the surrounding text.
Example:
[[Text Formatting Rules|This also links to the formatting rules]]
Result:
This also links to the formatting rules
Plain URLs get hyperlinked automatically.
Example:
http://firenotes.ca
Result:
Plain URLs ending in an image suffix (e.g., .jpg) will inline the image.
Example:
https://firenotes.ca/img/logo.jpg
Result:

Plain URLs in square brackets turn into numbered links that look like footnotes.
Example:
[http://firenotes.ca/]
Result:
Plain URLs plus some text in square brackets result in the text being linked to the URL.
Links to other sites will be coloured differently to distinguish these links from links to local pages.
Example:
[http://firenotes.ca Fire-Rescue Notes]
Result:
List items start with one or more asterisks (*) and a space.
The number of asterisks indicates the indentation level. An empty line ends the list.
Example:
* One item * Another item ** One More
Result:
- One item
- Another item
- One More
Numbered items start with one or more pound signs (#) and a space.
Like bullet lists, the number of pound signs indicates the indentation level.
Example:
# First item # Second item ## First child of second item # Third item
Result:
- First item
- Second item
- First child of second item
- Third item
Basic tables may be built by beginning each row with a pipe (|).
To create more cells, divide the cells using more pipes. Finish each row with a pipe.
Table headers may be created by prefixing content in the first row of cells with an equal sign (=).
Example:
|=Provinces|=Capitals| |Alberta|Edmonton| |British Columbia|Victoria| |Quebec|Quebec City| |Nova Scotia|Halifax| |New Brunswick|Fredericton| |Manitoba|Winnipeg| |Prince Edward Island|Charlottetown| |Saskatchewan|Regina| |Newfoundland and Labrador|St. John's|
Result:
| Provinces | Capitals |
|---|---|
| Alberta | Edmonton |
| British Columbia | Victoria |
| Quebec | Quebec City |
| Nova Scotia | Halifax |
| New Brunswick | Fredericton |
| Manitoba | Winnipeg |
| Prince Edward Island | Charlottetown |
| Saskatchewan | Regina |
| Newfoundland and Labrador | St. John’s |
To centre the text in the cells, put a space before and after text in all of the cells.
Example:
|=First|=Second|=Third| | 1 | 2 | 3 | | 4 | 5 | 6 |
Result:
| First | Second | Third |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | 6 |
For more control over your tables (column and row spanning, multiple paragraphs per cell and better scaling for tables with many columns) see the Long Table Markup.
Sometimes you may have content that you want to stand out from the rest of the text on the page. These are often special notes that offer further explanation or highlight important facts regarding the material that the reader has just viewed.
To make this distinction surround the note with two double quotes ("").
Example:
""Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.""
Result:
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Words in double square brackets will display uploaded images alongside regular content (e.g., inline) if prefixed with “image:”.
These square brackets will not be displayed if the page holding the image file exists.
See File Upload for more information on uploading image files.
Example:
[[image:Zürich By Night.jpg]]
Result:
What if the image that you uploaded is too big to be included in a page but you want the full-size image to be available anyway?
The answer to this is to use an Image Thumbnail to create a resized image. Thumbnails are also handy if you want to control the position of the image on the page relative to the content.
You can include YouTube videos in pages by writing [[YouTube:VIDEO_ID]]
Example:
[[YouTube:m9HtxDFfhb8]]
Result:
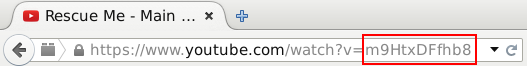
VIDEO_ID comes from the part of the URL following https://www.youtube.com/watch?v= that you find in your web browser’s address bar when you view the YouTube video regularly. See the following image for an example where the video ID is highlighted.


 Last edited 2017-05-25 05:41 UTC by
Last edited 2017-05-25 05:41 UTC by ![[Twitter]](/img/twitter_box.png)
![[RSS]](/img/rss_box.png)